ライブドアブログのスマホ版のh2 h3 見出しのデザインを変える方法です。
ライブドアブログのPC版の h2 h3 タグはCSS をいじって自分好みに変えることができますよね。
でもなぜかスマホで確認するとそのCSSの変更内容が反映されていません。
別で作ったCSSファイルをライブドアブログにアップロードして、スマホ版デザインを変えることができましたので紹介します。
カスタマイズ初心者の私でもうまくできました。

目次
メモ帳でCSSファイルを作ってアップロード
CSSファイルの作成
まずはCSSファイルを作ります。
ウインドウズのメモ帳を起動します。
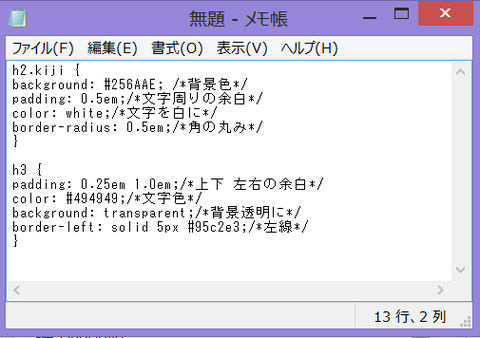
そこに使いたい h2 h3 見出しのCSS コードを記入します。
CSS コードがあまり得意でない方は、よければ下記のコードを使用ください。
background: #256AAE; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
}h3 {
padding: 0.25em 1.0em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent; /*背景透明に*/
border-left: solid 5px #3399cc;/*左線*/
}
こんな感じです

h2 タグのclassを指定
CSSコードを書くときには上記の1行目の例ようにh2 ではなく”h2.kiji”としてください。
kijiはclassの名前です。別にaでもbでもいいです。
そうすることによって、このデザインを記事内のh2 タグだけに使用することができます。
このclass指定をしないと、スマホ版の他のh2タグを使っているブログパーツのデザインまでカスタマイズされてしまいます。
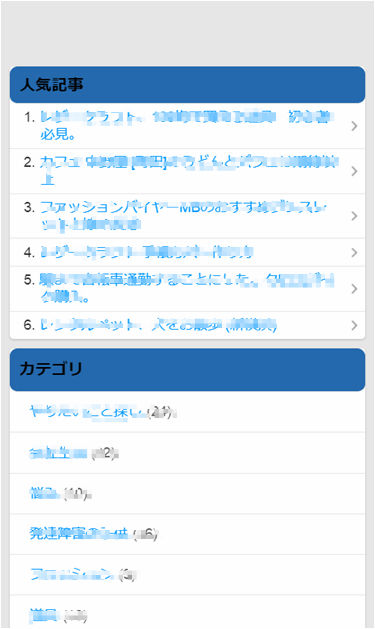
下の写真は失敗例です。
意図していないのに、”人気記事”, “カテゴリ”といったスマホ版ブログパーツのデザインが変わってしまいました

拡張子を.cssに変更して保存
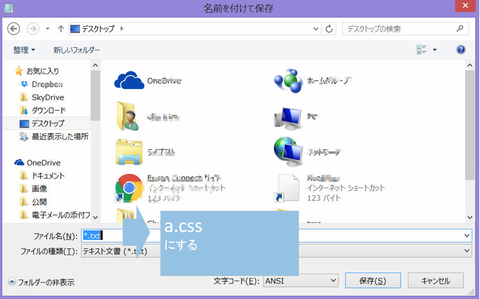
CSSコードをメモ帳に書いたら、ファイル -> 名前を付けて保存をします。
保存するときに、.txtになっている拡張子を消し、.cssにします。
保存場所はデスクトップでもどこでもいいです。

こんなアイコンができました。

CSSファイルをライブドアブログへアップロード
続いて今作った、a.cssファイルをライブドアブログにアップロードします。
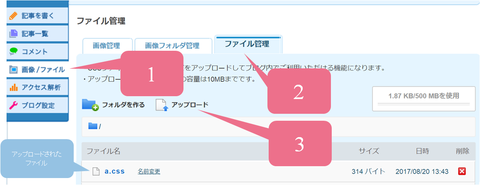
画像/ファイル → ファイル管理 → アップロード と進み、先程作った a.cssファイルを選択します。
これで作成したCSS ファイルのアップロードは完了しました。
アップロードした CSSファイルのアドレス確認
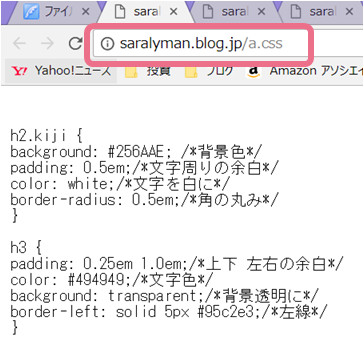
ここでアップロードした a.cssをクリックしてください。
ファイルがブラウザ上で開きます。このアドレスをメモしておきます。

記事を書くページにCSS ファイルを読み込む記述を追加
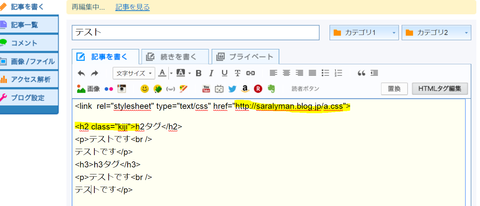
記事の冒頭に作ったCSSファイルを読み込む記述を追記
<link rel="stylesheet" type="text/css" href="http://saralyman.blog.jp/a.css">
上の記述を記事冒頭に追加します。 http以後にメモしたCSSファイルのアドレスを入力します。
h2タグにクラス名を付ける
h2タグにクラス名をつけます。クラス名をつけることにより、CSSファイルが反映されます。
<h2> の代わりに<h2 class=”kiji”>と記入します。
以上です。是非ライブドアブログのスマホ版の見出しをカスタマイズして遊んでみてください。








コメント