「GA4(グーグルアナリティクス4) でAMPページへのアクセス数を計測したい」
AMPページのGA4の計測はjsonを使う方法がありましたが、初心者にはハードルが高いですよね。
今はAMPプラグインで簡単に測ることができます。

使うプラグインはAMP for WP – Accelerated Mobile Pages です。
使っている人も多いのではないでしょうか?
設定は超簡単です。
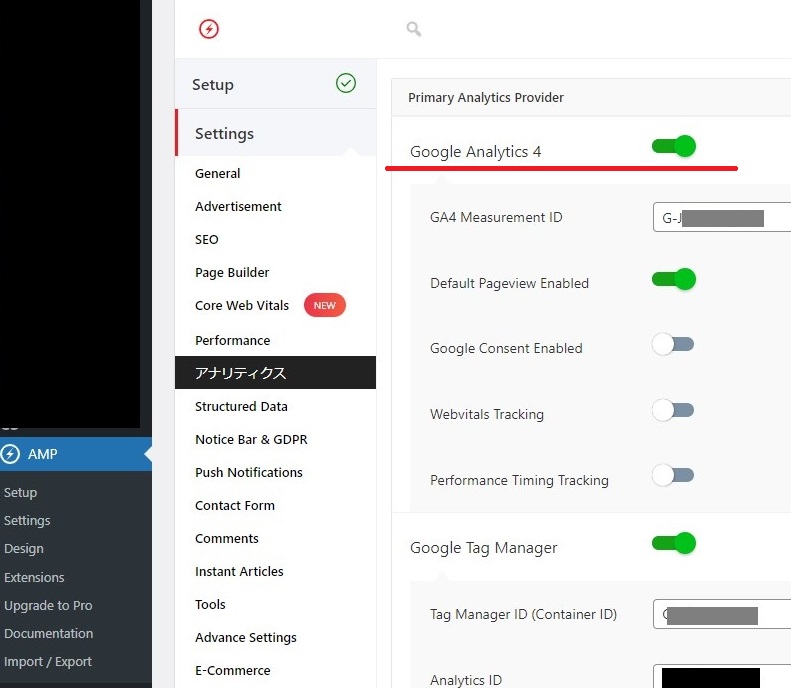
AMP for WP – Accelerated Mobile Pagesの設定画面で
「setting」→「アナリティクス」と入り
Google Analitics4 をぽちっと押します。
そしてGA4 measurement IDの欄にGA4の測定IDを入力します。

プラグイン AMP for WP – Accelerated Mobile PagesのGA4の測定ID入力画面
ちなみに測定IDはGA4の
管理 → データストリーム → サイト選択 で確認できます。
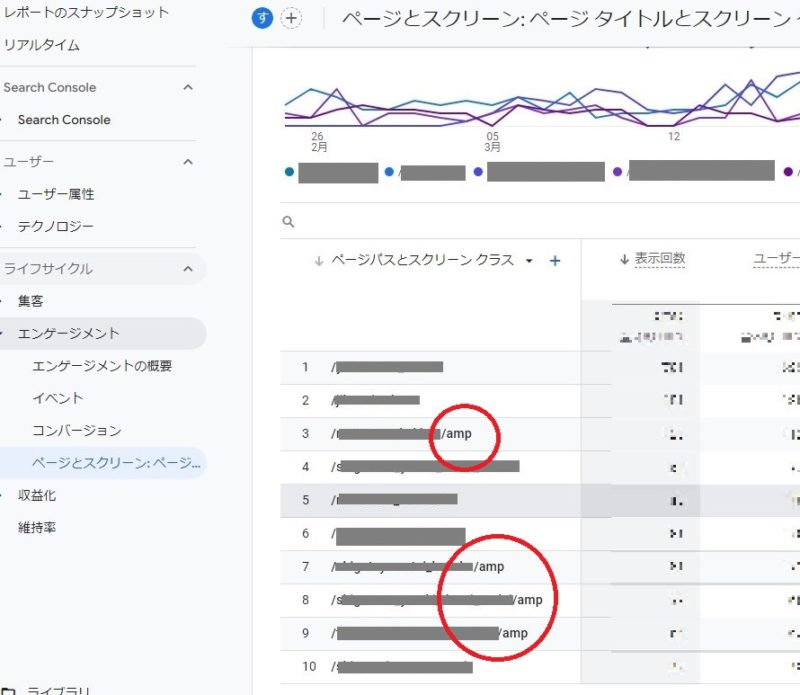
このようにGA4でampページへのアクセス数が確認できるようになりました。

GA4でAMPページへのアクセス数を測定した結果







コメント